- elements:utilities
- 介绍
- 入门
- 路由
- 工具
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
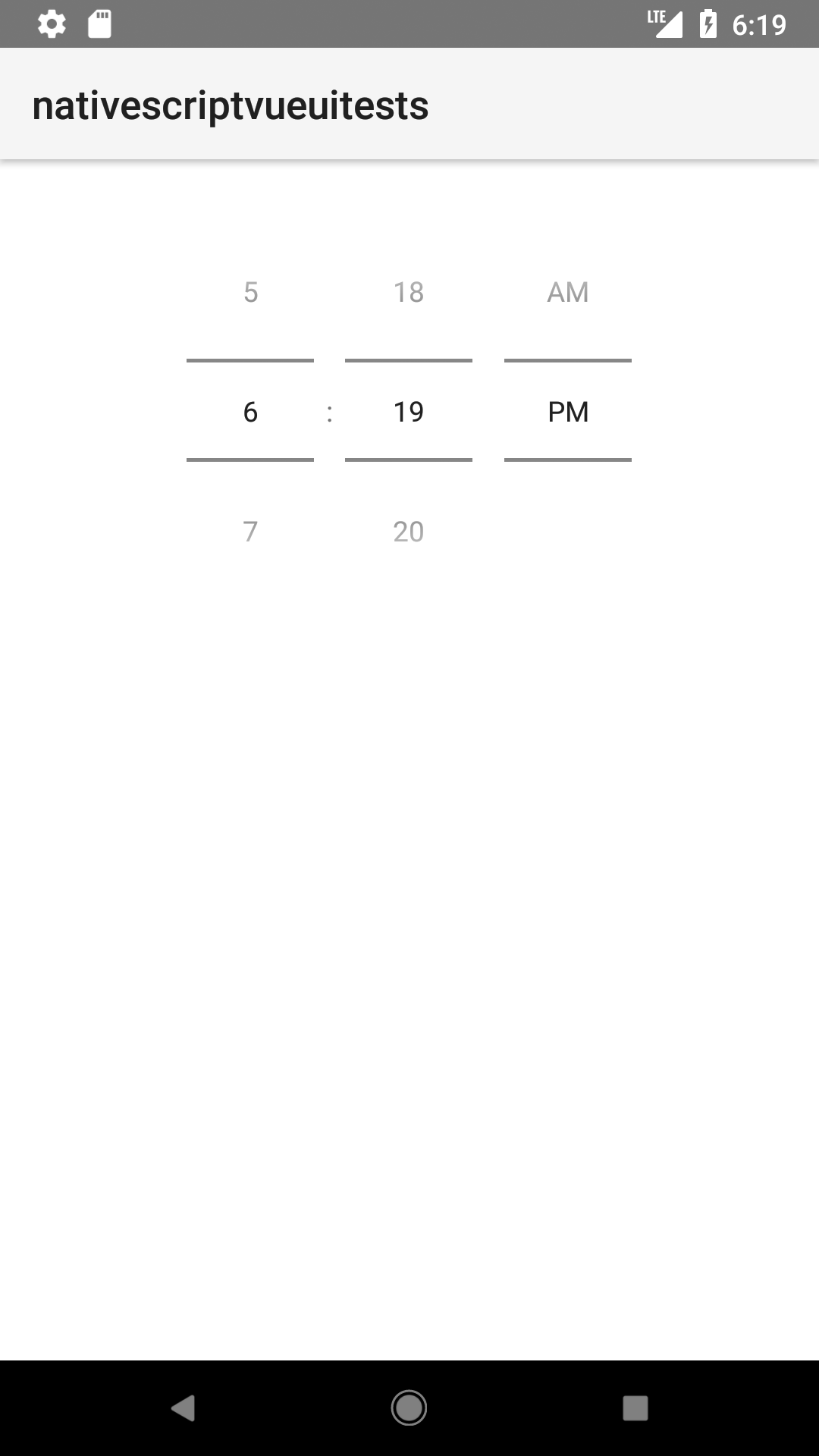
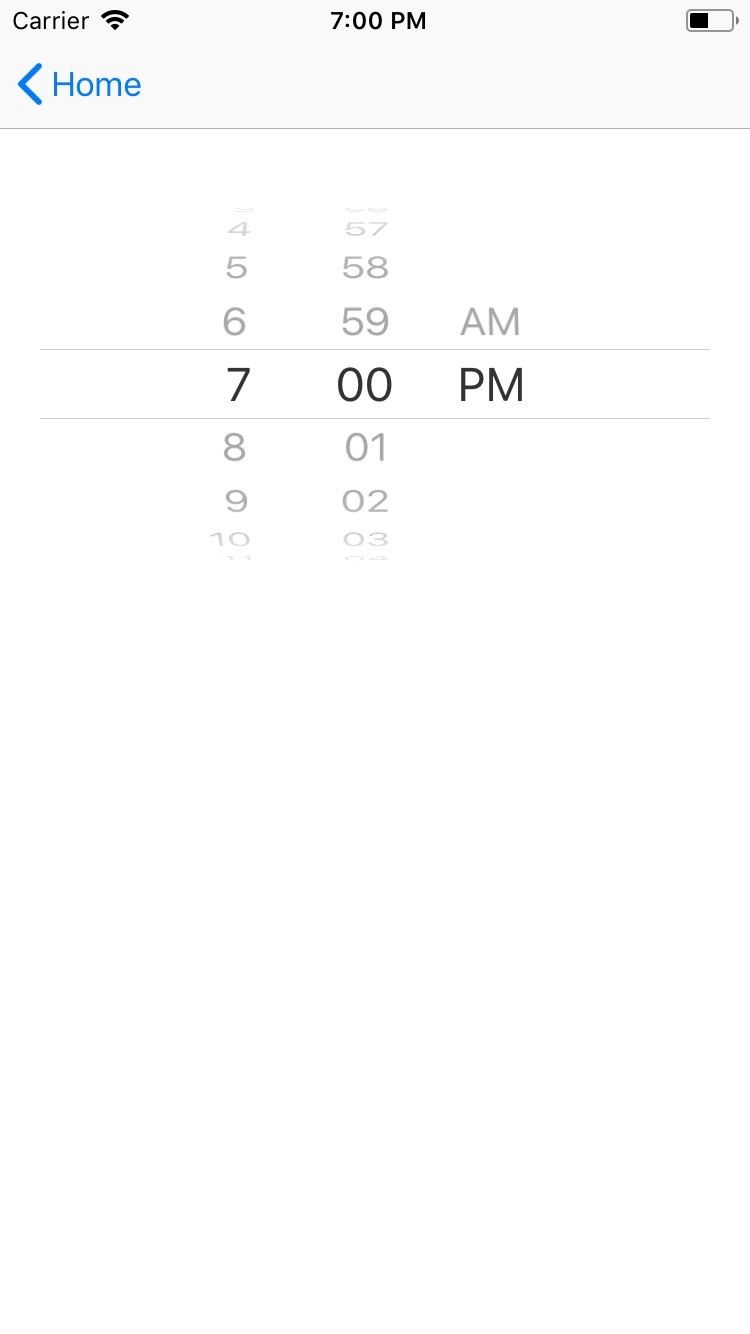
TimePicker
这是关于 TimePicker 最常用用法概述。有关可用属性、方法或事件的更多信息,请访问 TimePicker 的完整 API 文档。
<TimePicker> 是一个允许用户选择时间的 UI 组件。
另请参阅:DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker> 使用 v-model 提供双向数据绑定。
<TimePicker v-model="selectedTime" />

属性
| 名称 | 类型 | 描述 |
|---|---|---|
hour | 数字 | 获取或设置选定的小时。 |
minute | 数字 | 获取或设置选定的分钟。 |
time | 日期 | 获取或设置选定的时间。 |
minHour | 数字 | 获取或设置可选择的最小小时。 |
maxHour | 数字 | 获取或设置可选择的最大小时。 |
minMinute | 数字 | 获取或设置可选择的最小分钟。 |
maxMinute | 数字 | 获取或设置可选择的最大分钟。 |
minuteInterval | 数字 | 获取或设置可选择的分钟间隔。例如:5 或 15 分钟。 默认值: 1。 |
事件
| 名称 | 描述 |
|---|---|
timeChange | 当选定的时间发生变化时发出。 |
原生组件
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
贡献者


