- elements:utilities
- 介绍
- 入门
- 路由
- 工具
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
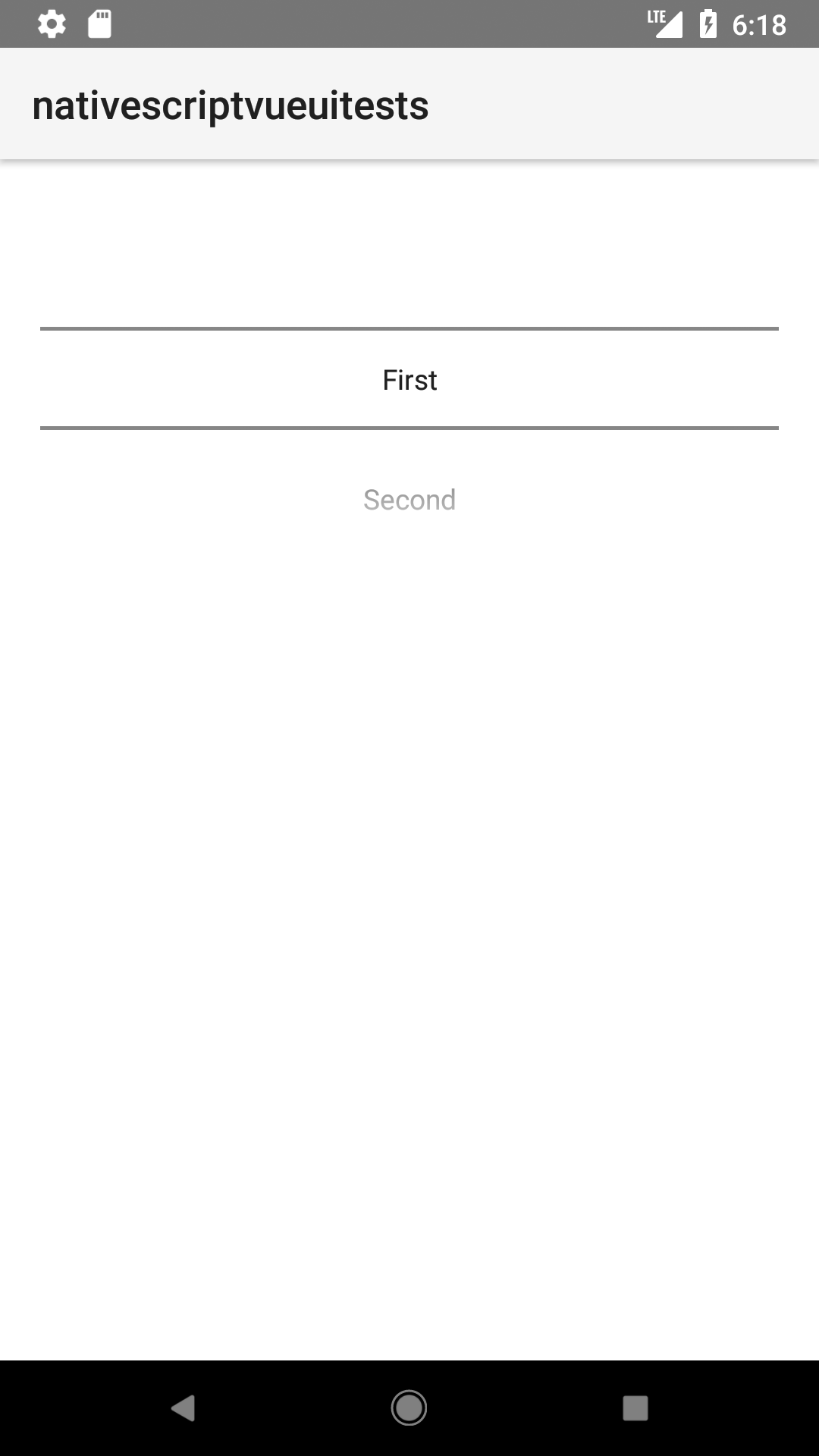
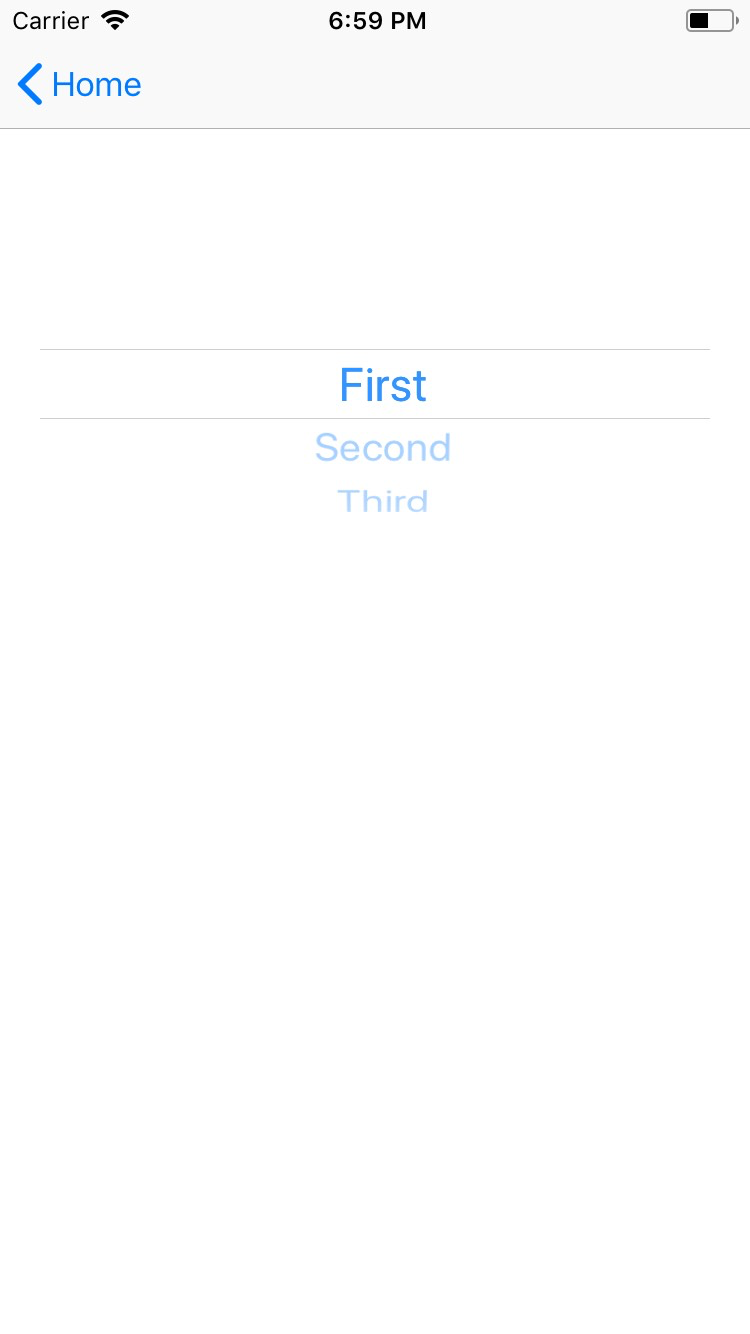
ListPicker
这是对 ListPicker 最常用用法 的概述。有关可用属性、方法或事件的更多信息,请查看 ListPicker 的完整 API 文档.
<ListPicker> 是一种 UI 组件,它允许用户从预配置的列表中选择一个值。
<ListPicker :items="listOfItems" selectedIndex="0"
@selectedIndexChange="selectedIndexChanged" /><ListPicker> 使用 v-model 提供双向数据绑定。
<ListPicker :items="listOfItems" v-model="selectedItem" />

Props
| 名称 | 类型 | 描述 |
|---|---|---|
items | Array<String> | 获取或设置在列表选择器中显示为选项的项目。 |
selectedIndex | Number | 获取或设置当前选定项目的索引。 |
事件
| 名称 | 描述 |
|---|---|
selectedIndexChange | 当当前选定选项(索引)更改时发出。可以通过 $event.value 获取新的索引。 |
原生组件
| Android | iOS |
|---|---|
android.widget.NumberPicker | UIPickerView |
贡献者


