- elements:utilities
- 介绍
- 入门
- 路由
- 实用工具
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
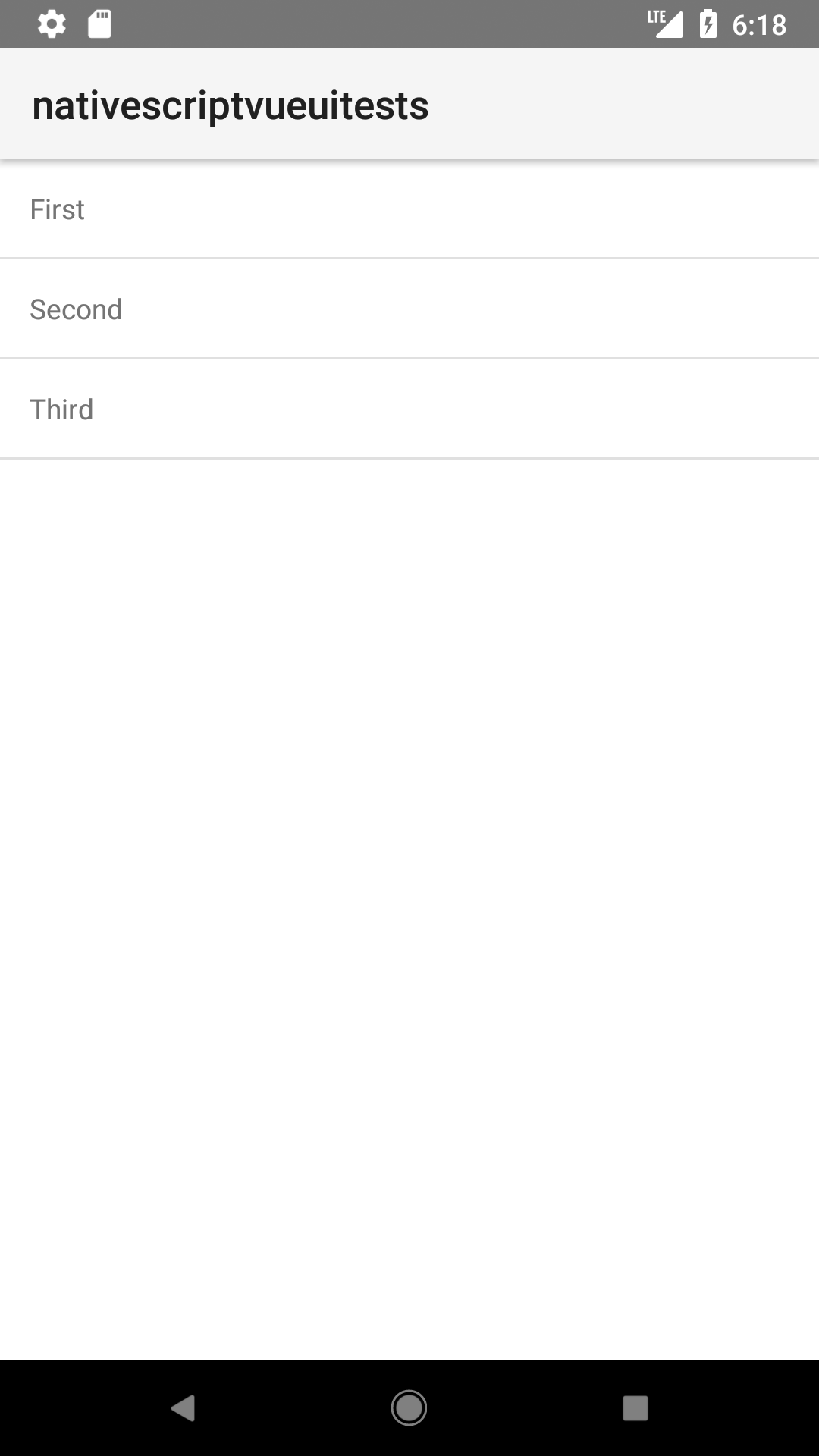
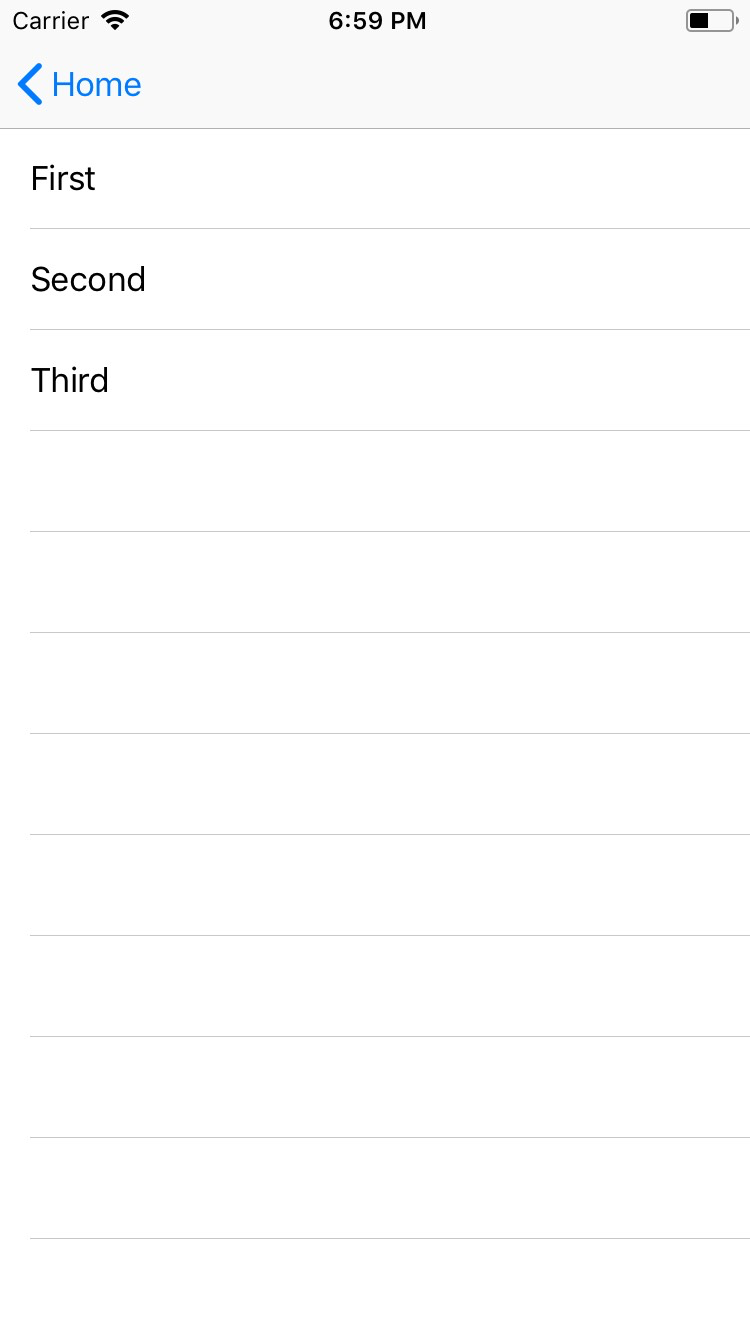
ListView
这是对 ListView 最常见用法的概述。有关可用属性、方法或事件的更多信息,请访问 ListView 的完整 API 文档。
<ListView> 是一个 UI 组件,它以垂直滚动列表的形式显示项目。要设置列表如何显示单个项目,您可以使用 <v-template> 组件。
<ListView for="item in listOfItems" @itemTap="onItemTap">
<v-template>
<!-- Shows the list item label in the default color and style. -->
<Label :text="item.text" />
</v-template>
</ListView>

使用具有多个 <v-template> 块的 <ListView>
v-template 组件 用于定义如何在屏幕上显示每个列表项。
如果您需要以与其他项目不同的方式可视化一个或多个列表项,您可以将它们包含在其他 <v-template> 块中并使用条件。您可以在一个 <ListView> 中拥有任意数量的 <v-template> 块。
<ListView for="item in listOfItems" @itemTap="onItemTap">
<v-template>
<Label :text="item.text" />
</v-template>
<v-template if="$odd">
<!-- For items with an odd index, shows the label in red. -->
<Label :text="item.text" color="red" />
</v-template>
</ListView>当您为 <v-template> 创建条件时,您可以使用有效的 JavaScript 表达式,其中包含以下变量
$index- 当前项目的索引$even- 如果当前项目的索引为偶数,则为true$odd- 如果当前项目的索引为奇数,则为trueitem- 列表的 item(名称对应于for属性中的迭代器)。例如if="item.text == 'danger'"
此范围内仅提供上述变量,并且目前您无法访问组件范围(组件状态、计算属性...)。
关于 v-for 的重要说明
<ListView> 不会像使用 v-for 循环那样遍历列表项。相反,<ListView> 只会创建必要的视图来显示屏幕上当前可见的项目,并在滚动时重复使用已经超出屏幕的视图。这个概念被称为 视图回收,它通常用于移动应用程序中以提高性能。
这一点很重要,因为您不应该在 v-templates 中使用 key 属性,因为它们会强制 ListView 重新创建视图,并阻止视图回收正常工作。
要在 ListView 中使用多个事件监听器,您可以将当前项目传递给监听器,方法是 @tap="onTap(item, $event)"。
如果您只需要处理整个单元格的点击,您可以使用 itemTap 事件,该事件包含被点击项目的索引以及来自列表的实际项目。
onItemTap(event) {
console.log(event.index)
console.log(event.item)
}注意:如果在 <ListView> 上使用 v-for,则会向控制台打印警告,并且它将被转换为 for 属性。
属性
| 名称 | 类型 | 描述 |
|---|---|---|
for | 字符串 | 提供用于遍历项目的表达式。 例如
|
items | Array<any> | 要在 <ListView> 中显示的一组项目。此属性仅供高级使用。请改用 for 属性。 |
separatorColor | 颜色 | 设置分隔线颜色。设置为 transparent 以将其删除。 |
事件
| 名称 | 描述 |
|---|---|
itemTap | 当 <ListView> 中的项目被点击时发出。要访问被点击的项目,请使用 event.item。 |
方法
| 名称 | 描述 |
|---|---|
refresh() | 强制 <ListView> 重新加载其所有项目。 |
原生组件
| Android | iOS |
|---|---|
android.widget.ListView | UITableView |
贡献者



