日期选择器
这是对 DatePicker 最常用用法概述。有关可用属性、方法或事件的更多信息,请查看 DatePicker 的完整 API 文档。
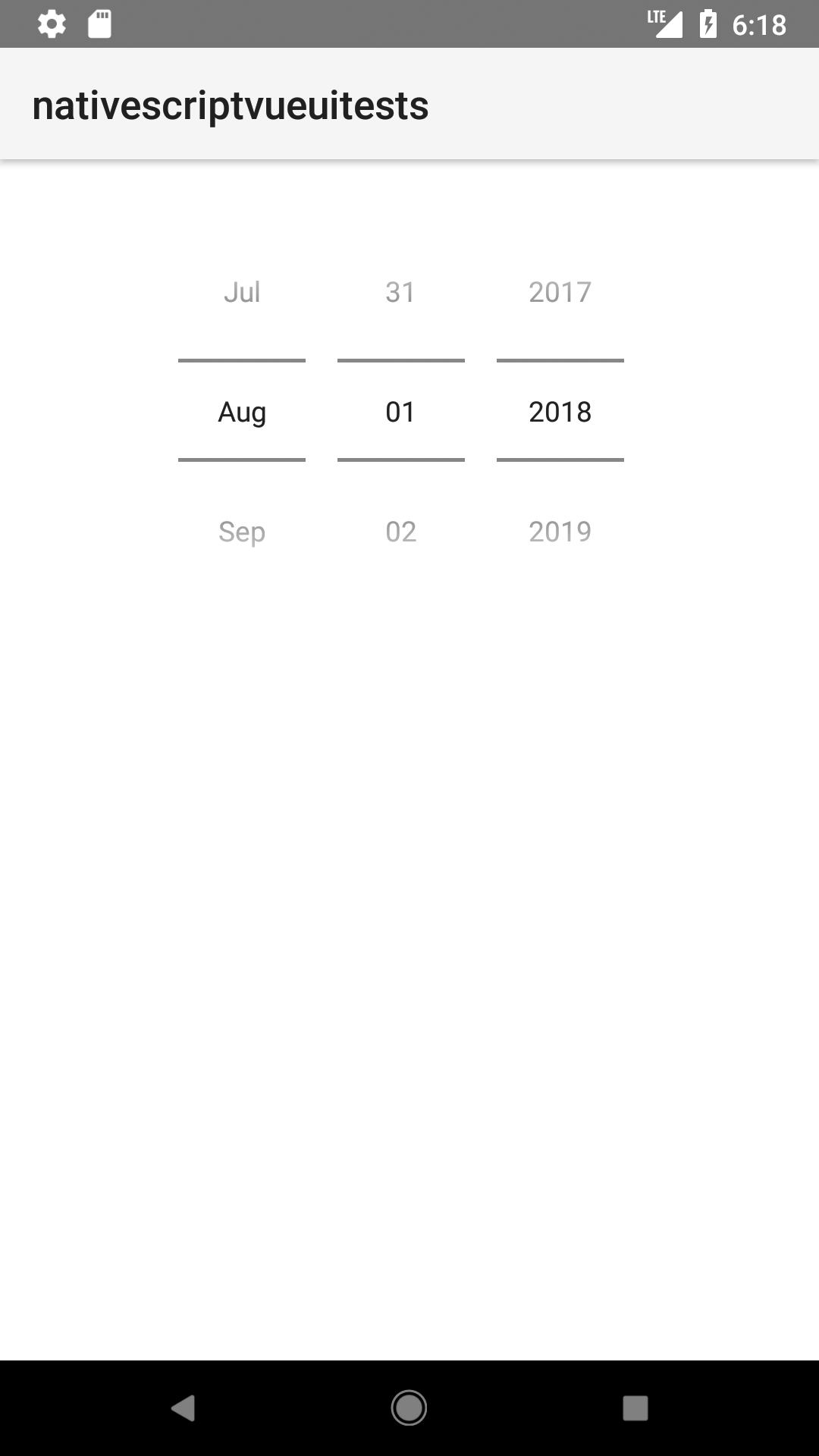
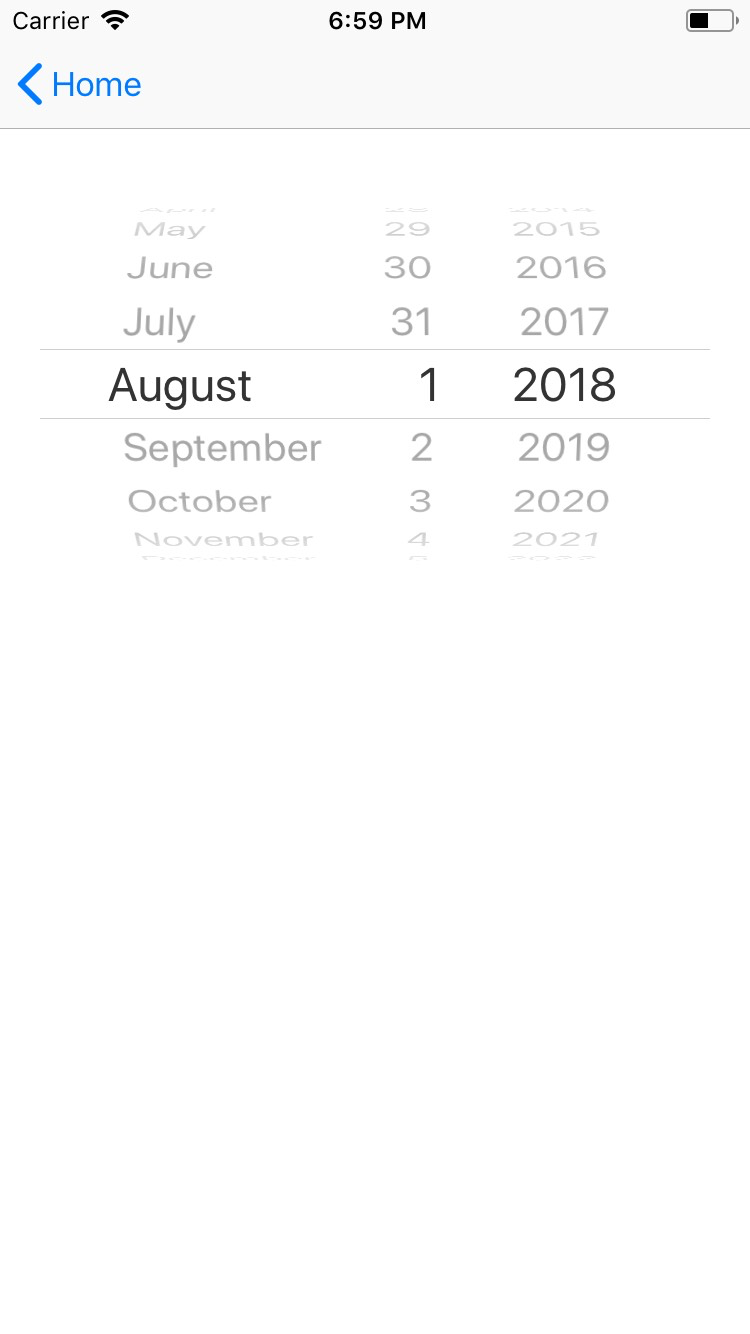
<DatePicker> 是一种 UI 组件,允许用户从预先配置的范围内选择日期。
另请参阅:TimePicker.
<DatePicker :date="someDate" /><DatePicker> 使用 v-model 提供双向数据绑定。
<DatePicker v-model="selectedDate" />

属性
| 名称 | 类型 | 描述 |
|---|---|---|
date | 日期 | 获取或设置完整日期。 |
minDate | 日期 | 获取或设置可选择的最早日期。 |
maxDate | 日期 | 获取或设置可选择的最新日期。 |
day | 数字 | 获取或设置日期。 |
month | 数字 | 获取或设置月份。 |
year | 数字 | 获取或设置年份。 |
事件
| 名称 | 描述 |
|---|---|
dateChange | 当选定日期更改时发出。 |
原生组件
| Android | iOS |
|---|---|
android.widget.DatePicker | UIDatePicker |
贡献者


