- 元素:实用工具
- 简介
- 入门
- 路由
- 实用工具
- 元素:布局
- 元素:操作栏
- 元素:组件
- 元素:对话框
- 元素:实用工具
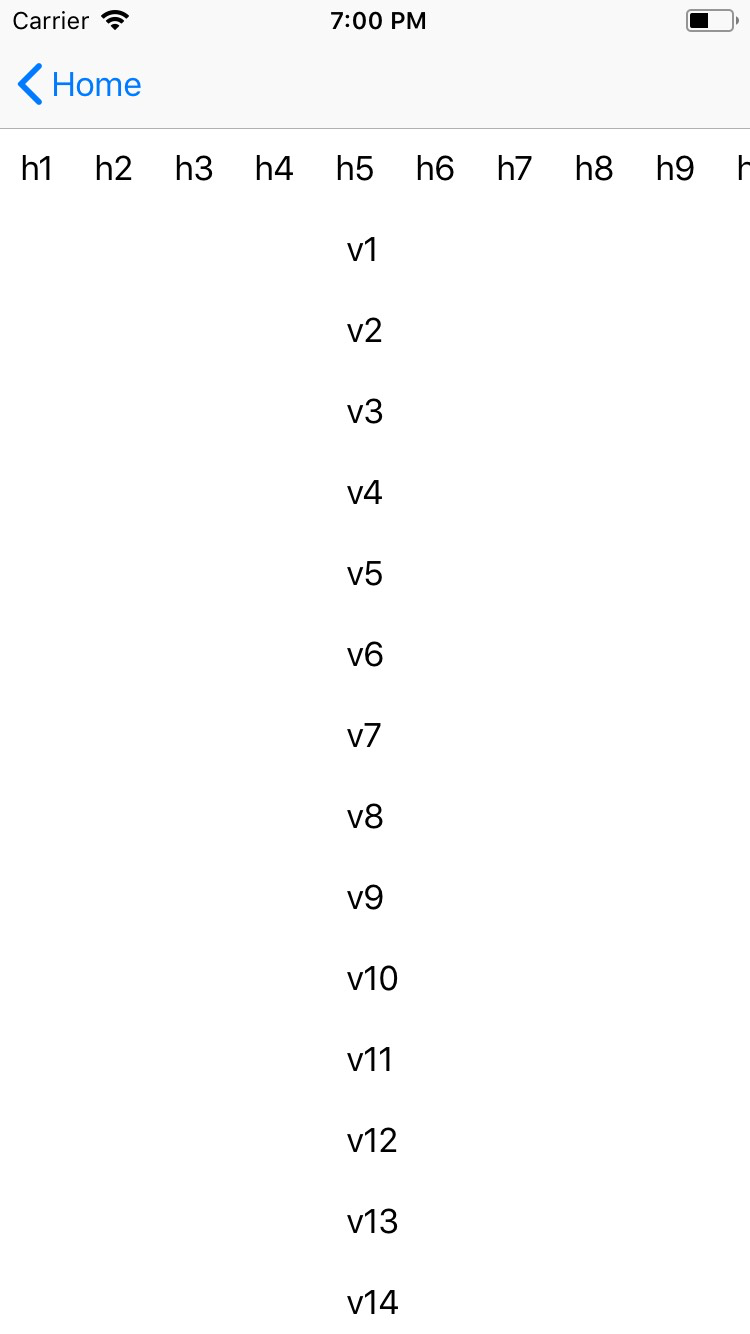
ScrollView
本节概述了 ScrollView 的最常见用法。有关可用属性、方法或事件的更多信息,请访问 ScrollView 的完整 API 文档。
<ScrollView> 是一个显示可滚动内容区域的 UI 组件。内容可以垂直或水平滚动。
重要的是要注意,<ScrollView> 扩展了 ContentView,因此它只能有一个子元素。
<ScrollView orientation="horizontal">
<StackLayout orientation="horizontal">
<Label text="this" />
<Label text="text" />
<Label text="scrolls" />
<Label text="horizontally" />
<Label text="if necessary" />
</StackLayout>
</ScrollView>

属性
| 名称 | 类型 | 描述 |
|---|---|---|
orientation | 字符串 | 获取或设置内容可以滚动到的方向:horizontal 或 vertical。默认值: vertical。 |
scrollBarIndicatorVisible | 布尔值 | 指定滚动条是否可见。 默认值: true。 |
事件
| 名称 | 描述 |
|---|---|
scroll | 发生滚动事件时发出。 |
原生组件
| Android | iOS |
|---|---|
android.view | UIScrollView |
贡献者


