- elements:utilities
- 介绍
- 入门
- 路由
- 工具
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
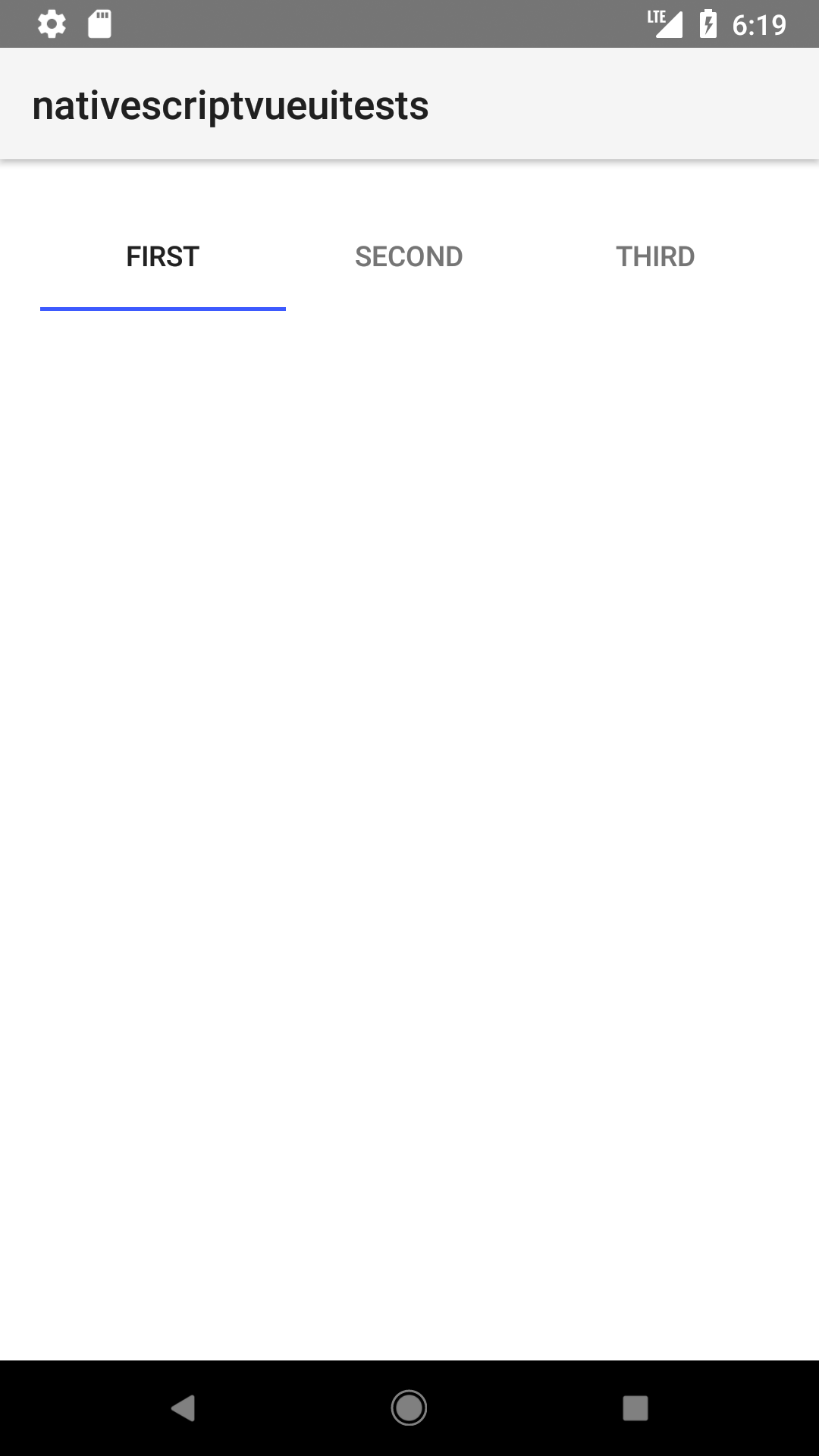
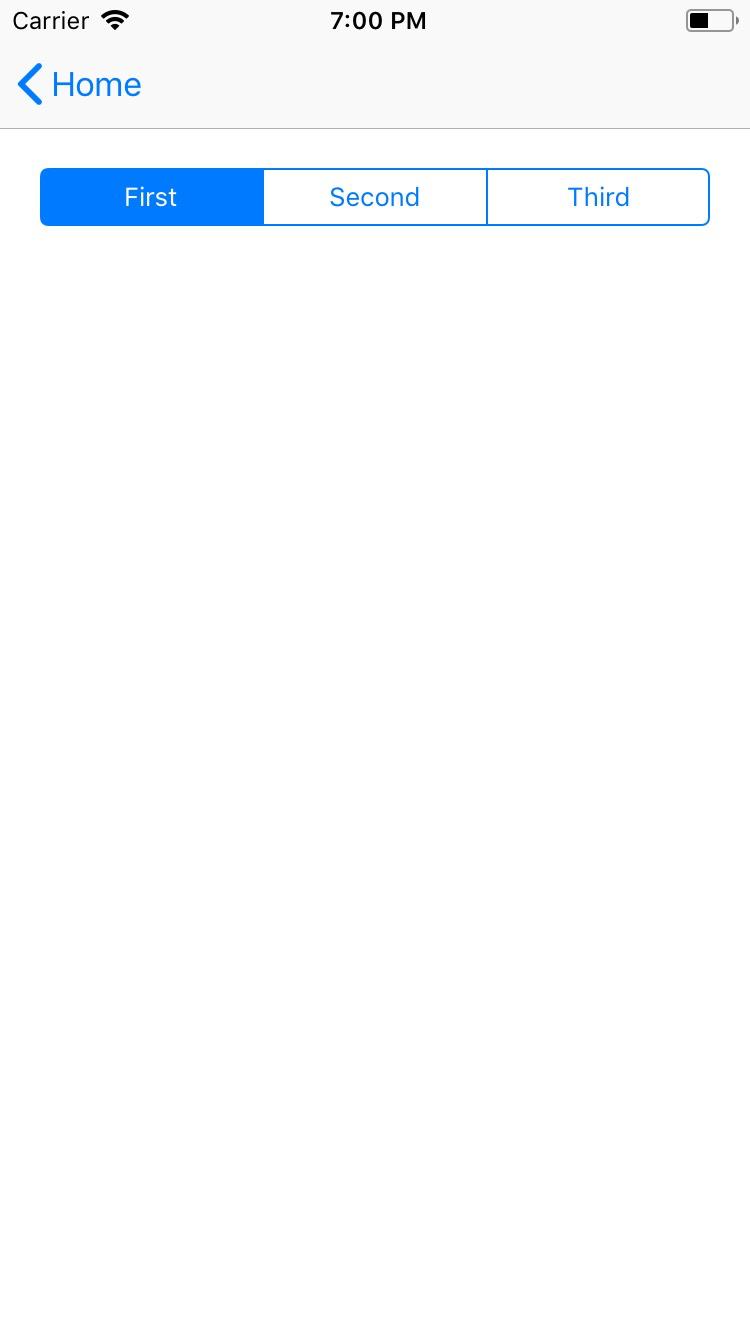
SegmentedBar
这是对 SegmentedBar 最常见用法的概述。有关可用属性、方法或事件的更多信息,请查看SegmentedBar 的完整 API 文档。
<SegmentedBar> 是一种 UI 条组件,显示一组用于离散选择的按钮。可以显示文本或图像。
与 <TabView> 不同
<SegmentedBar>的位置不固定。- 您可以根据需要将其放置和设置样式,放在页面上或在其他应用元素(如汉堡菜单)中。
- 您需要单独处理选择后显示的内容。
<SegmentedBar>
<SegmentedBarItem title="First" />
<SegmentedBarItem title="Second" />
<SegmentedBarItem title="Third" />
</SegmentedBar><SegmentedBar :items="listOfItems" selectedIndex="0"
@selectedIndexChanged="onSelectedIndexChange" /><SegmentedBar> 使用 v-model 提供双向数据绑定。
<SegmentedBar :items="listOfItems" v-model="selectedItem" />

Props
| 名称 | 类型 | 描述 |
|---|---|---|
items | Array<SegmentedBarItem> | 要在分段条中显示的项目数组。表示分段条的按钮标签或图标。 必须预先创建数组。 |
selectedIndex | Number | 获取或设置所选项目的索引。 |
selectedBackgroundColor | Color | (样式属性) 获取或设置所选项目的背景颜色。要设置整个条的背景颜色,请使用 backgroundColor。 |
事件
| 名称 | 描述 |
|---|---|
selectedIndexChanged | 在分段条上的某个项目被点击时发出。 |
原生组件
| Android | iOS |
|---|---|
android.widget.TabHost | UISegmentedControl |
贡献者



