- elements:utilities
- 简介
- 入门
- 路由
- 实用工具
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
- elements:utilities
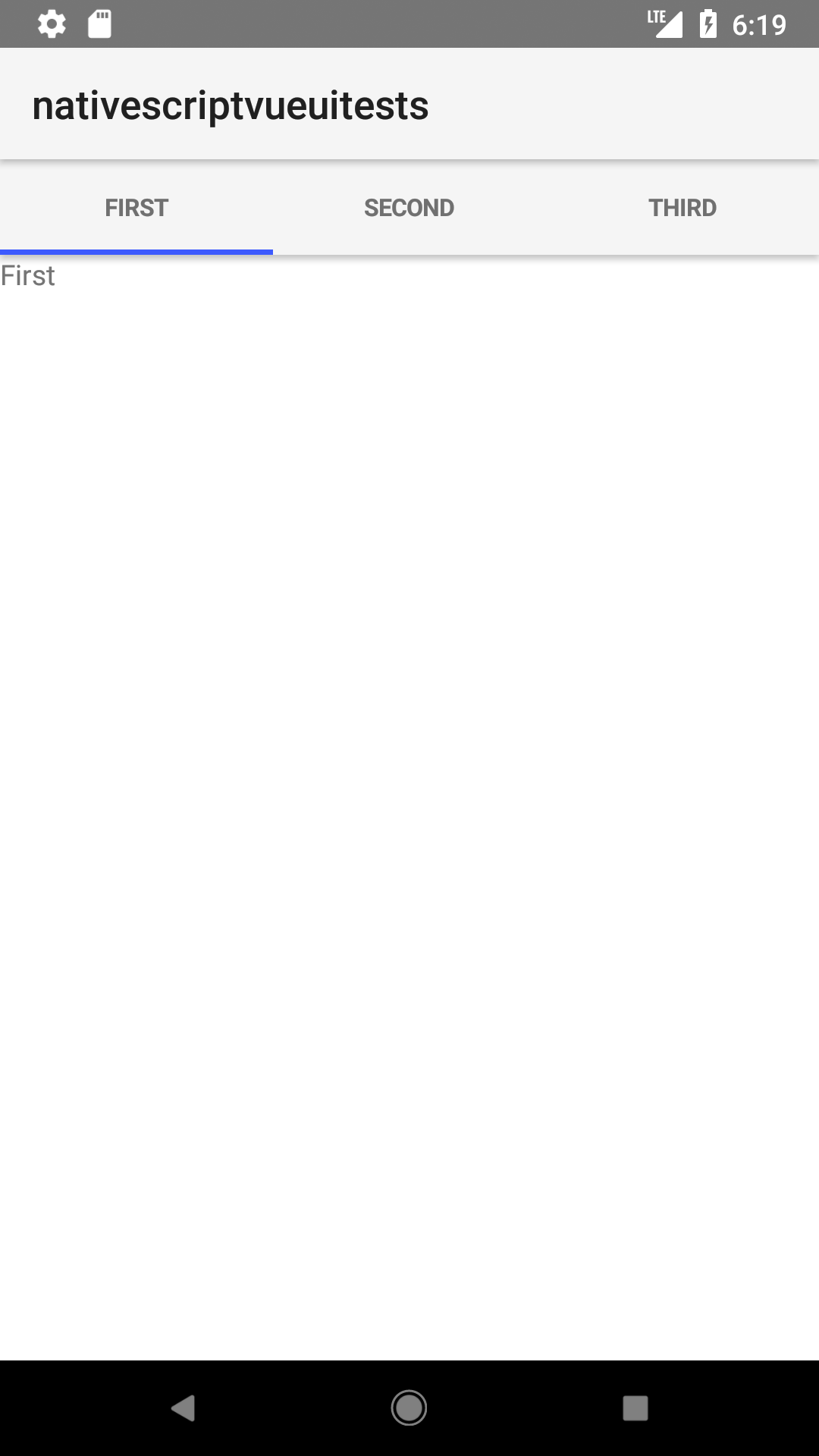
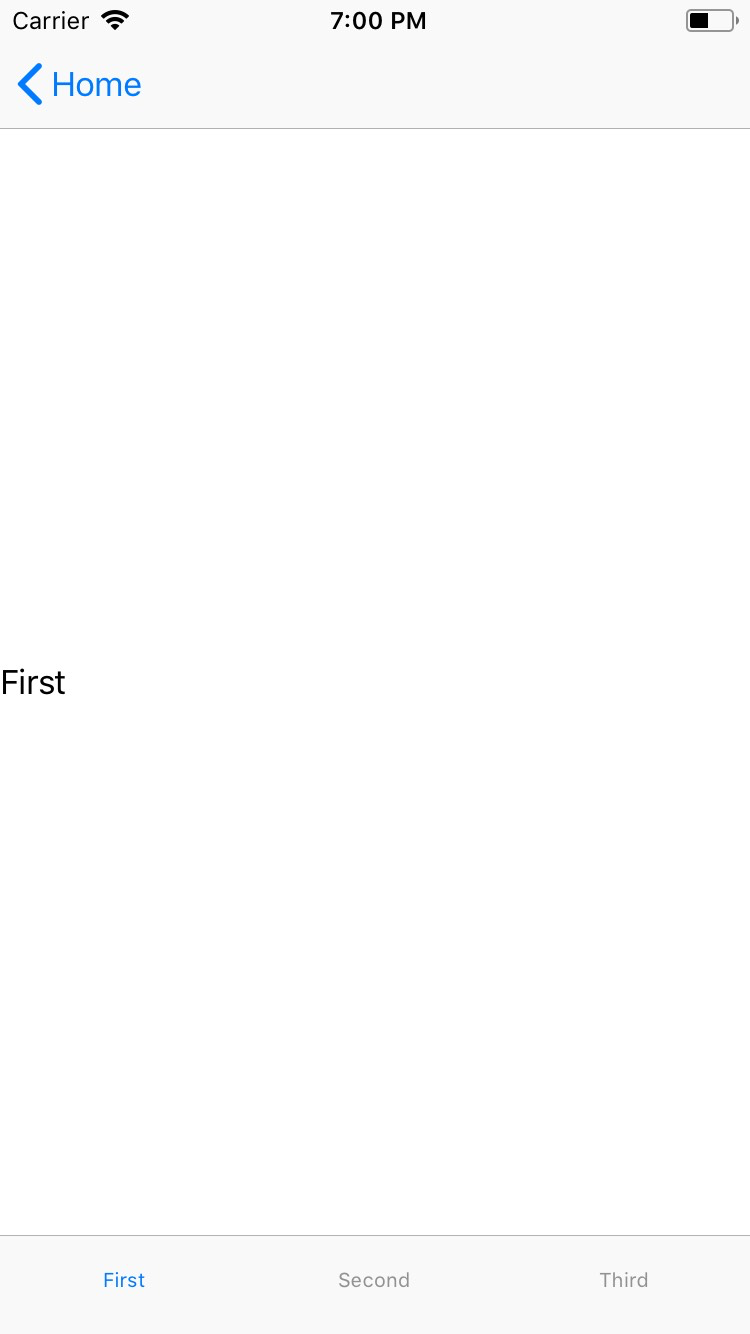
TabView
这是对 TabView 最常见用法的概述。有关可用属性、方法或事件的更多信息,请访问 TabView 的完整 API 文档。
注意:NativeScript 6 引入了两个新的选项卡导航组件,<BottomNavigation> 和 <Tabs>。这些旨在成为现有 <TabView> 组件的新的更好的替代方案。阅读 此处发布的公告博客文章。
<TabView> 是一个导航组件,它将内容分组到选项卡中,并允许用户在选项卡之间切换。
<TabView :selectedIndex="selectedIndex" @selectedIndexChange="indexChange">
<TabViewItem title="Tab 1">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>methods: {
indexChange: function(args) {
let newIndex = args.value
console.log('Current tab index: ' + newIndex)
}
}注意:当前,TabViewItem 预期只有一个子元素。在大多数情况下,您可能希望将内容包装在布局中。


在选项卡中添加图标
<TabView :selectedIndex="selectedIndex" iosIconRenderingMode="alwaysOriginal">
<TabViewItem title="Tab 1" iconSource="~/images/icon.png">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2" iconSource="~/images/icon.png">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>注意:您可以使用图像作为选项卡图标,而不是图标字体。有关如何控制图标大小的更多信息,请参阅 使用资源文件夹中的图像。
Props
| 名称 | 类型 | 描述 |
|---|---|---|
selectedIndex | 数字 | 获取或设置当前选定的选项卡。默认值为 0。 |
tabTextColor | 颜色 | (样式属性) 获取或设置选项卡标题的文本颜色。 |
tabBackgroundColor | 颜色 | (样式属性) 获取或设置选项卡的背景颜色。 |
selectedTabTextColor | 颜色 | (样式属性) 获取或设置选定选项卡标题的文本颜色。 |
androidTabsPosition | 字符串 | 在 Android 平台上设置 TabView 的位置 有效值: 顶部 或 底部。 |
事件
| 名称 | 描述 |
|---|---|
selectedIndexChange | 发出 一个事件对象,其中包含一个 newIndex 属性,该属性包含被点击的 <TabViewItem> 的索引(以及一个 oldIndex 属性,该属性包含先前选项卡的索引)。 |
原生组件
| 安卓 | iOS |
|---|---|
android.support.v4.view.ViewPager | UITabBarController |
贡献者





